Description
Dieses Plugin bietet einen Gutenberg-Block zum Verwalten einer Download-Liste mit dateityp-spezifischen Symbolen. Es ist keine Konfiguration erforderlich. Der Block kann sofort nach der Installation verwendet werden.
Features
- Dateien aus der Mediathek auswählen
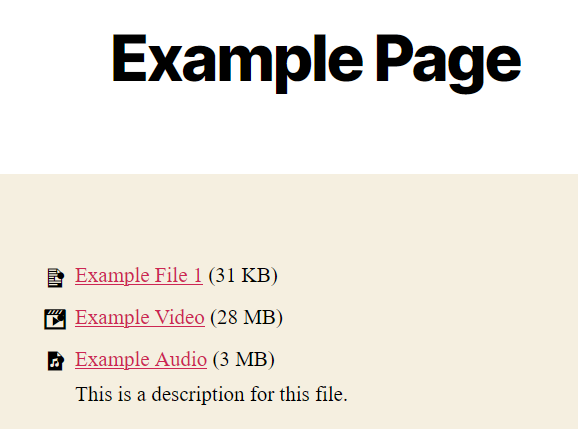
- Ausgabe der ausgewählten Dateien als Liste mit Dateityp-spezifischem Icon, Download-Link, Titel, Größe und Beschreibung aus der Medienbibliothek
- Mehrere Iconsets sind bereits enthalten (Bootstrap-Icons, Dashicons, FontAweSome-Icons)
- Drag&Drop Sortierung für die Liste
- Entferne Dateien von der Liste
Unterstützt
- Anzeige von Dateigrösse, Beschreibung und Icon ein- und ausschaltbar
- Wählen Sie aus, welcher Link veröffentlicht werden soll: Direktlink oder Anhangsseite
- Wähle ein Iconset für jeden Block; verwalte benutzerdefinierte Icons in unbegrenzten Listen
- Verwendung von vielen Hooks zum Ändern oder Hinzufügen von Icons der generierten Iconsets
- Sortiere die Liste nach Titel oder Dateigrösse mit einem Klick
- Der Block kann in Widgets verwendet werden
- Farben, Typografie und Rahmen für jeden Block festlegen
- Verwende External files in media library wenn Du externe Dateien verlinken möchtest.
Das Entwicklungs-Repository ist auf GitHub.
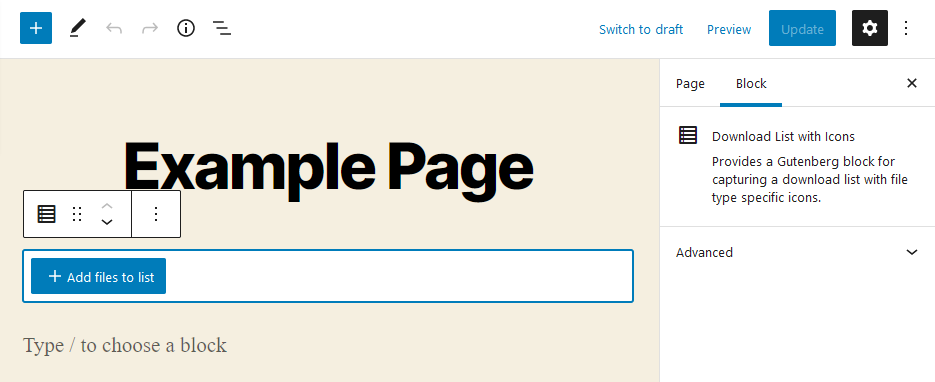
Screenshots
Blocks
This plugin provides 1 block.
- Download List Block with Icons Provides a Gutenberg block for capturing a download list with file type specific icons.
Installation
- Laden Sie «download-list-block-with-icons» in das Verzeichnis «/wp-content/plugins/» hoch.
- Aktivieren Sie das Plugin über das Menü «Plugins» in WordPress.
- Fügen Sie den Download Liste Block zu dem Beitrag oder der Seite hinzu, auf der Sie eine Downloadliste anzeigen möchten. Wählen Sie die Datei(en) aus, die Sie hier präsentieren möchten.
FAQ
-
Wo gebe ich die Beschreibung einer Datei ein?
-
Als Beschreibung wird die Beschreibung der Datei aus der Mediathek verwendet. Sie können diese auf 2 Wegen bearbeiten:
- Öffne Sie die Datei zur Bearbeitung in der Mediathek. Dort finden Sie das Feld «Beschreibung». Geben Sie hier die gewünschte Beschreibung ein.
- Oder öffnen Sie das Formular zur Bearbeitung über den Stift an der Datei in dem von Ihnen erstellten Block.
You can also add a custom title and description per file used only by the Block of this plugin.
-
Ist die Anzahl der Dateien begrenzt?
-
Nein, es gibt keine Limitierungen.
-
Kann ich den Block in meinem Theme verwenden?
-
Der Block kann grundsätzlich in jedem Theme verwendet werden, welches Gutenberg-Blöcke unterstützt. Ob dies bei Ihrem Theme der Fall ist, müssten Sie bei dem Entwickler Ihres Themes erfragen.
-
Kann ich meine eigenen Icons hinzufügen?
-
Ja, du kannst deine eigenen Iconsets im WordPress-Backend verwalten.
-
Es wird kein Icon an einer Datei ausgegeben. Warum?
-
Die Datei wird wahrscheinlich einen Dateityp haben, der nicht dem WordPress-Standard entspricht und daher nicht in unserem Plugin enthalten ist. Du hast 2 Möglichkeiten:
- Verwende den Iconset-spezifischen Hook downloadlist_*_icons, um die Liste der Icons hinzuzufügen. Erkundige dich vorher beim Entwickler des von dir gewählten Iconsets, ob das von dir gewünschte Icon dort enthalten ist.
- Verwende ggf. ein anderes Iconset, der den Dateityp unterstützt.
-
Unterstützt das Plugin auch Elementor oder andere PageBuilder?
-
Nein. Das Plugin ist ausschliesslich für den Gutenberg-Editor gedacht und wird nicht auf andere PageBuilder erweitert.
Reviews
Contributors & Developers
“Download List Block with Icons” is open source software. The following people have contributed to this plugin.
Contributors“Download List Block with Icons” has been translated into 4 locales. Thank you to the translators for their contributions.
Translate “Download List Block with Icons” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.0.0
- Initialer Commit
1.0.1
- Problem mit der Abhängigkeit von einem Drittanbieter behoben
- Aktualisiertes Format des Changelog
1.0.2
- Abhängigkeiten aktualisiert
1.0.3
- Abhängigkeiten aktualisiert
1.0.4
- Aktualisiertes Kompatibilitäts-Flag für WordPress 6.0
1.0.5
- Ersetze serialize_block zugunsten von render_block für eine bessere Kompatibilität mit anderen Blöcken
1.0.6
- Unterstützung für ineinander liegende Blöcke ergänzt
- die Verwendung fremder Shortcodes wurde korrigiert
- verwendete Bibliothek für die Sortierung geändert
2.0.0
- Option hinzugefügt, um jede Datei in einem Block in der Medienbibliothek mit einem Klick zu bearbeiten
- Steuerungsoption hinzugefügt, um die Dateigrösse aller Dateien in einem Block anzuzeigen oder auszublenden (Standard: anzeigen)
- Steuerungsoption hinzugefügt, um die Beschreibung aller Dateien in einem Block anzuzeigen oder auszublenden (Standard: anzeigen)
- Steuerungsoption hinzugefügt, um das Icon aller Dateien in einem Block anzuzeigen oder auszublenden (Standard: anzeigen)
- Toolbar-Option hinzugefügt, um die Dateien in einem Block mit einem Klick nach ihren Titeln zu sortieren
- Toolbar-Option hinzugefügt, um die Dateien in einem Block mit einem Klick nach ihrer Dateigrösse zu sortieren
- Steuerungsoption hinzugefügt, um das Linkziel für alle Dateien in einem Block festzulegen,
«direkter Link» (z. B. /wp-content/uploads/file.pdf) oder «Anhangseite» (z. B. /file/) - Unterstützung für HTML-Ausgabe in Dateibeschreibung hinzugefügt
- Unterstützung für die Verwendung dieses Blocks als Widget hinzugefügt
- Geändertes Laden von Dateidaten in Block in Gutenberg: sie werden jetzt live aus der Medienbibliothek geladen
- Icon-Sichtbarkeit behoben (nur Standard-Icon war sichtbar)
- Aktualisiertes Kompatibilitäts-Flag für WordPress 6.0.1
2.0.1
- Korrigiertes Problem mit dem Upload des letzten Releases
2.0.2
- Korrigierte Widget-Behandlung: alle anderen Widgets waren nicht sichtbar
2.0.3
- Korrigierte Begrenzung der Einträge pro Liste – jetzt unbegrenzt
2.0.4
- Einige deutsche Übersetzungen hinzugefügt
- Aktualisiertes Kompatibilitäts-Flag für WordPress 6.1
2.1.0
- Unterstützung zur Verwendung von Templates über Themes ergänzt
- Abhängigkeiten aktualisiert
- Aktualisiertes Kompatibilitäts-Flag für WordPress 6.2
2.1.1
- Ausgabe des Classic-Blocks korrigiert, wenn dieses Plugin verwendet wird
3.0.0
- Möglichkeit hinzugefügt, verschiedene Iconsets zu verwalten und sie jedem Block zuzuordnen
- Styling (z.B. Farbe, Typographie ..) für Blöcke nach WordPress-Standards hinzugefügt
- Kompatibel mit WordPress Coding Standards
- Minimale PHP-Kompatibilität auf 8.0 gesetzt
- Nur noch Kompatibel mit WordPress 6.0 oder neuer
- Kompatibilität mit WordPress 6.3
- Kompatibilität mit dem Theme Blockify und vielen weiteren FSE-Themes
3.0.1
- Korrektur an Initialisierung von Iconsets während der Plugin-Aktivierung
3.1.0
- Option hinzugefügt, um das erzwungene Herunterladen beim Klicken auf einen Datei-Link zu deaktivieren
- Option zum Anzeigen eines Download-Buttons bei jedem Dateieintrag hinzugefügt
- Optimiertes Styling der Beschreibung von Dateien
- Optimierte Iconset-Stil-Generierung
- Verwendung von eindeutigen Funktionsnamen korrigiert
3.2.0
- Benutzerdefinierter Titel und Beschreibung für Dateien in der Downloadliste hinzugefügt
- Icon für unseren eigenen Icon-Post-Typ in wp-admin hinzugefügt
- Restlichen Code optimiert hinsichtlich der WordPress Coding Standards
- Abhängigkeiten aktualisiert
3.2.1
- Kompatibel mit WordPress Coding Standards 3.0
- Verhindere, dass WPML Übersetzungen für unsere (nur intern genutzten) Custom Post Types und Taxonomien für Icons anbietet
- Kompatibilität mit WordPress 6.4
- Abhängigkeiten aktualisiert
- Korrektur von möglichem Fehler beim Hinzufügen von Dateien
3.2.2
- Changed text domain to plugin slug to match WordPress-Repository requirements
- Removed language-files from plugin (except the json-files for Block Editor)
- Added missing translations
3.2.3
- Check if attachment page is enabled for WordPress 6.4 or newer before generating link to it
- Abhängigkeiten aktualisiert
- Some style-optimizations
3.2.4
- Better check for uploads-directory existence for compatibility with playground-preview
3.3.0
- Added possibility to convert File-, Audio- and Video-Block to Downloadlist-Block
- Optimized sort-button: now sorting on every click in the opposite direction
- Disable sort-buttons if list contains less or equal than 1 file
- Releases now MUST fulfill all WordPress Coding Standard rules before creating release files
- Removed AJAX requests for preview as list to request is empty for preview
- Removed all language files from plugin directory
- Abhängigkeiten aktualisiert
3.3.1
- Fixed error in creating new Downloadlist-Block
- Fixed typos in descriptions
3.3.2
- Fixed loading of translation scripts
3.4.0
- Added possibility to use multiple custom iconsets
- Added automatic documentation of hooks in this plugin
- Now generating valid class names from mime types (thanks @samedwards)
- Rename handles of enqueued styles to prevent conflicts with other plugins
- Compatibility with WordPress 6.4.3
- Optimized style for editing custom icons
- Optimized performance
- Abhängigkeiten aktualisiert
- Plugin now won’t be usable with PHP older than 8.0
- Fixed missing translations
- Fixed error on search for iconsets during editing your own icon
- Fixed visibility of custom icons in backend
- Fixed problem with duplicate entries for each iconset
3.4.1
- Prevent uninstall with PHP older than 8.0 to prevent errors
- Hide «Mine» in icon list in backend
- Abhängigkeiten aktualisiert
- Compatibility with WordPress 6.5
- Fixed possible notice in transient-handler
- Fixed removing of our own iconset taxonomy on uninstall
3.4.2
- Optimized output of file size in list
- Fixed choosing or uploading images button
- Fixed generating of styles for custom iconsets