Description
Verwenden Sie Fixed Widget, um Widgets und andere Elemente im sichtbaren Bildschirmbereich zu fixieren, wenn Nutzer die Seite hoch- oder runterscrollen.
Sticky Widgets sind besser sichtbar als unfixierte Widgets und haben deswegen eine deutlich höhere Klickrate.
Deshalb lohnt sich diese Option für Anzeigen oder andere Elemente, mit denen Besucher interagieren sollen. Inzwischen erlaubt auch Google AdSense die Integration fixierter AdSense-Anzeigen.
Features
Fixed Widget ist kostenfrei.
- Sticky Widgets Verwenden Sie die Fixed Widget Option für alle Widgets und Blöcke in der Seitenleiste
- Fixierte Elemente Wählen Sie ein beliebiges Element auf deiner Website aus und machen Sie es sticky
- Außenabstand oben fixiert Elemente erst ab einem definierten Abstand zum oberen Rand, um zu verhindern, dass fixierte Menüleisten verdeckt werden
- Außenabstand unten schiebt sticky Elemente nach oben, bevor sie einen bestimmten Abstand zum unteren Fenster erreichen
- Stop-Elemente schieben sticky Elemente nach oben, wenn sie beim Scrollen sichtbar werden
- Stop-Blöcke definiert Blöcke in der Seitenleiste, die fixierte Blöcke aus der Seite schieben
- Mindest-Bildschirmbreite und Mindest-Bildschirmhöhe erlauben die Deaktivierung des Features auf kleinen Geräten
- Für bessere Performance in plain JavaScript geschrieben
Kompatibilität
Voraussetzungen des Themes:
wp_head()undwp_footer()Functionen inheader.phpundfooter.phpDateien- JavaScript-Fehler können die Fixierung von Widgets stören
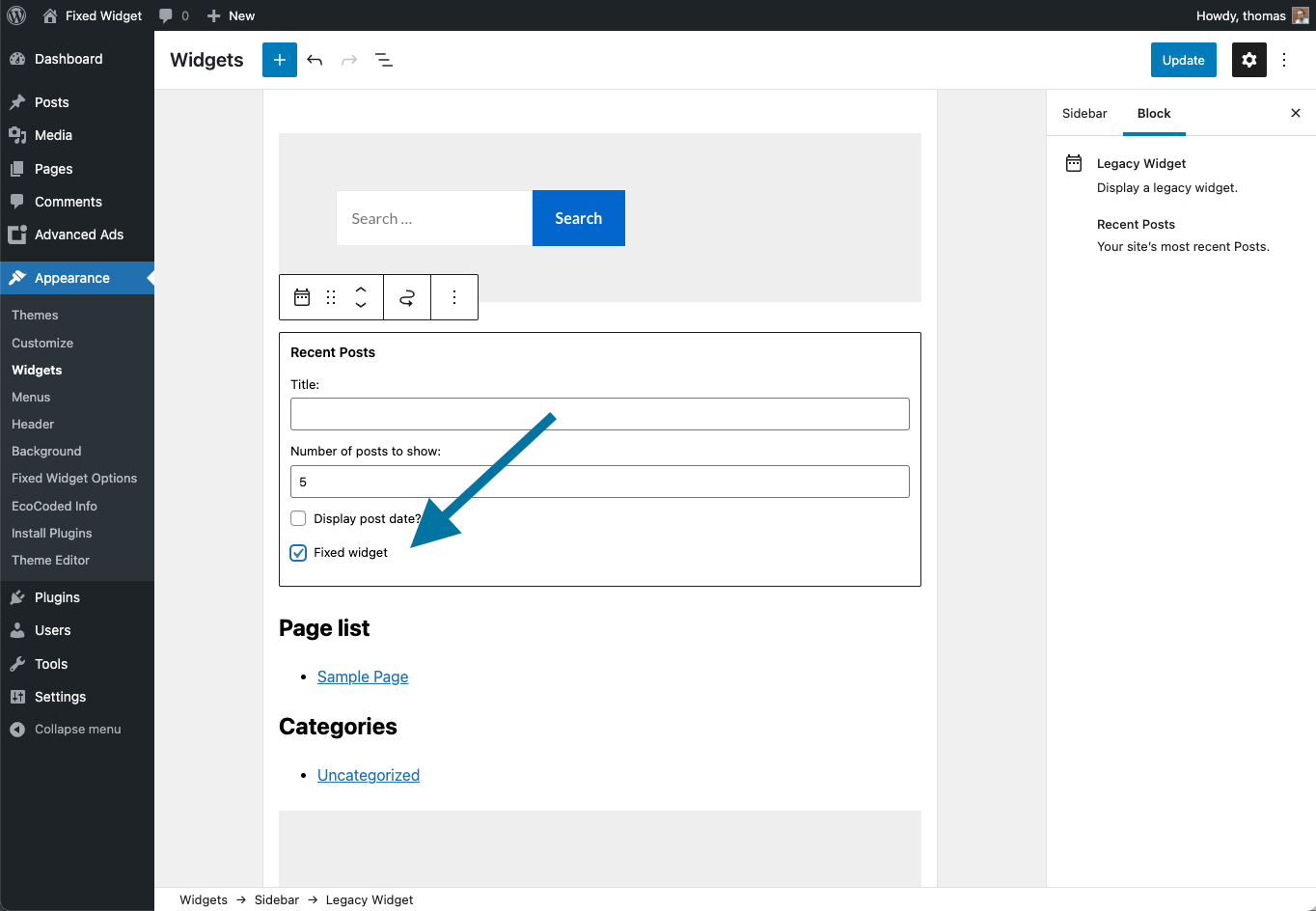
Screenshots
Installation
- Führen Sie die übliche Prozedur zur Installation von WordPress-Plugins durch
- Aktivieren Sie Better Search Replace unter „Plugins“ -> „Installierte Plugins“.
- Navigieren Sie zu Design -> Widgets und aktivieren Sie die «Fixed Widget»-Checkbox, die Sie unter allen aktiven Widgets finden können.
- Verbesserung der Parameter auf der Seite Design -> Fixed Widget
FAQ
-
Warum funktioniert das Fixed Widget Plugin nicht?
-
Dies kann mehrere Gründe haben:
- JavaScript-Fehler auf der Webseite. Häufig werden diese durch fehlerhaft programmierte Plugins verursacht. Kontrolliere in der Browser-Konsole, ob JavaScript-Fehler auftreten. Wenn Sie Fehler finden, versuchen Sie, die Ursache zu lokalisieren und das Problem dort zu lösen.
- Keine
wp_head()undwp_footer()Funktionen im Template. Überprüfen Sie die header.php und footer.php Dateien des aktivierten Themes. - Konflikte mit anderen Plugins oder Scripten
- inkompatibles CSS
-
Ist es möglich, mehrere Widgets zu fixieren?
-
Ja, es ist möglich, mehrere Widgets zu fixieren. Auch, wenn sich diese in unterschiedlichen Sidebars befinden.
-
Wie kann ich das fixierte Element stylen?
-
Fixierte Elemente benutzen die
FixedWidget__fixed_widget__pinnedKlasse. Sie erlaubt es Entwicklern, das Layout zu verändern während das Element fixiert ist. -
Navigieren Sie im WordPress Backend zu Design-> Fixed Widget. Hier können Sie die oberen und unteren Abstände bestimmen. Definieren Sie den Wert Außenabstand unten >= Footer-Höhe. Überprüfen Sie bitte das Ergebnis.
Wenn sich die Footer-Höhe auf verschiedenen Seiten unterscheidet, empfiehlt es sich, dieStop IDOption zu nutzen. Hierfür muss eine HTML-Tag-ID angegeben werden. Die Position dieses HTML-Elements bestimmt dann den unteren Abstand.Nehmen wir als Beispiel das Twenty Sixteen Standard Theme. Der Container des Theme-Footers hat die ID «colophon». Im Feld der
Stop IDOption muss nun nur noch#colophoneingegeben werden. -
Wie kann das Plugin auf mobilen Geräten deaktiviert werden?
-
Verwenden Sie die Optionen
Mindest-BildschirmbreiteundMindest-Bildschirmhöheum die Fixierungsfunktion auf zu kleinen Bildschirmen zu deaktivieren. Sie könnst auch die Anzeigebedingungen von Advanced Ads nutzen, um bestimmte Endgeräte zu targetieren.
Reviews
Contributors & Developers
“Fixed Widget and Sticky Elements for WordPress” is open source software. The following people have contributed to this plugin.
Contributors“Fixed Widget and Sticky Elements for WordPress” has been translated into 22 locales. Thank you to the translators for their contributions.
Translate “Fixed Widget and Sticky Elements for WordPress” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
6.2.3
- Fix: fixed widget might increase its height when scrolling
6.2.2
- Fix: improve bottom offset calculation when scrolling up
6.2.1
- Fix: widget height increasing
- Fix: widget scrolling align position
- Fix: compatibility with existing CSS transition rules
6.2.0
- Improvement: requires PHP 7.2
- Fix: various improvements in cases where the fixed widget flickered, or the height was could not be determined correctly
6.1.1
- Improvement: reposition the fixed widget when the screen is resized, e.g., a mobile device turned into landscape mode
- Improvement: various optimizations for specific themes and setups reported by users
6.1.0
- Feature: Add the
FixedWidget__fixed_widget__pinnedclass to the fixed widget while it is sticky and remove it when it is unfixed. This allows users to apply their own styling only during a fixed state. - Improvement: rename «Test new version» option into «Improved version» and changed the option description to make it more clear that both script versions will be kept.
- Improvement: change «Fixed Widget Options» menu item into «Fixed Widget»
- Improvement: Handle edge cases where the Minimum Width option doesn’t work for specific themes
6.0.7
- Improvement: Compatibility with relative padding values
6.0.6
- Verbesserung: Kompatibilität mit dynamisch geladenen Inhaltsseiten, z.B. Infinite Scroll
- Verbesserung: Kompatibilität mit Widgets, die große Offsets haben
- Fix: Verhindert, dass sich der Innenabstand beim Scrollen vergrößert
6.0.5
- Fix: Verhindert Überlappung fixierter Widgets mit nichtfixierten Widgets beim Hochscrollen
6.0.4
- Fix: verhindert, dass fixierte Widgets in bestimmten Themes nichtfixierte Elemente überlappen
- Fix: korrigiert, dass Klassenselektoren, die unter den benutzerdefinierten Elementen gespeichert wurden, fälschlicherweise mit ‹#› vorangestellt wurden
6.0.3
- Verbesserung: überprüft verzögert geladene Elemente und Stopp-Elemente auf Größenänderung und kalibriert fixierte Position
- Verbesserung: verringert Prüfintervall von 1000 auf 500 ms
6.0.2
- Verbesserung: fällt auf die vorherige Version zurück, wenn das Theme das neue Skript nicht unterstützt – hauptsächlich wegen der Verwendung von float anstelle von flex
- Verbesserung: Stopp-Elemente funktionieren auch, wenn sie sich in einer anderen Spalte oder Seitenleiste befinden als das fixierte Element
- Verbesserung: Neuberechnung der Höhe des fixierten Widgets beim Scrollen
6.0.1
- Fix: verwendet den vorherigen Stopp-ID-Wert im neuen Abschnitt Stopp-Elemente
6.0.0
Version 6.0.0 ist eine komplette Neufassung des Frontend-Skripts. Es behebt viele Probleme wie Springen, Nachladen oder Größenänderung von Widgets.
Das Rewrite behebt außerdem schlechte Bewertungen bei Cumulative Layout Shifts.
Die meisten Änderungen sind verfügbar, wenn Sie die Option „Verbesserte Version testen“ unter Design > Fixed Widget aktivieren.
Bitte testen Sie das und , lassen Sie uns wissen, wenn Sie Probleme entdecken.
- neue (und optionale) Skriptversion hinzugefügt, die
position: stickyanstelle vonposition: fixedverwendet - das Frontend-Skript benötigt kein jQuery mehr
- Unnötige Optionen entfernt, die früher bei der Lösung von Grenzfällen halfen
- «Stopp-Elemente» und «Individuelle fixierte Elemente» akzeptieren nun jeden Selektor, einschließlich IDs, Klassen und Typselektoren.
- fixierte Blöcke in Seitenleisten, die in WordPress 5.8 eingeführt wurden
- definiert Stopp-Blöcke in Seitenleisten, die fixierte Blöcke beim Scrollen nach oben verschieben
- verbessert die Beschreibung der Einstellungen auf der Admin-Seite
- verbessert Verhalten für Elemente, die höher als der Bildschirm sind – sie bleiben zunächst oben und scrollen später nach unten
- entfernt doppelten Widget-Code
5.3.0
- speichert Optionen, wenn das Gutenberg-Plugin zur Bearbeitung von Seitenleisten mit dem Block-Editor verwendet wurde
- deaktiviert Skripte und Ausgaben auf AMP-Seiten, da Sticky Widgets nicht Teil des AMP-Standards sind
- entfernt explizite Übersetzungsdateien, da alle Übersetzungen über https://translate.wordpress.org/projects/wp-plugins/q2w3-fixed-widget/ verwaltet werden
5.2.0
- fügt
q2w3-fixed-widget-sidebar-optionsFilter für Widget-Options im Frontend hinzu.
5.1.9
- Behoben: JavaScript-Ereignisse wurden bei einigen Konfigurationen nicht aufgerufen.
5.1.8
- gelöst: JavaScript-Fehler, der ein Springen oder Flackern der fixierten Widgets ausgelöst hat
5.1.7
- gelöst: Fehler «a.target.className.indexOf is not a function»
5.1.6
- sprachliche Korrekturen
- Einstellungsseite aufgeräumt
5.1.5
- Autorenwechsel
5.1.4
- Filter «q2w3-fixed-widgets» hinzugefügt. Emöglicht das Filtern einer Reihe fixierter Widgets.
5.1.3
- Kompatibilität mit dem WP Page Widget Plugin
5.1.2
- Kompatibilität mit Shortcodes Ultimate Widgets
5.1.1
- Fix für Probleme mit Unterem Abstand und Stop ID von Version 5.1
5.1
- Neue Optionen für die Lademethode
- Getestet mit WordPress 4.9
5.0.4
- Kompatibilität Better WordPress Minify Plugin.
5.0.3
- Fix für den Fehler «q2w3_sidebar_options is not defined».
5.0.2
- JavaScript optimiert
- Um den Fehler «q2w3_sidebar_options is not defined» zu lösen, wird nun die
wp_add_inline_scriptFunktion verwendet. Für diesen Fix wird WordPress 4.5 benötigt. - Option
MutationObserver deaktivierenhinzugefügt. Verwende diese Option nur als Backup um das Verhalten von Version 4 wiederherzustellen!
5.0.1
- Fix: Problem in Themes mit mehreren Sidebars
5.0
- Optimierte Leistung auf der Client-Seite. Die Erkennung von Seitenänderungen basiert jetzt auf der MutationObserver API. Die Neuzählung der Widget-Parameter wird nur bei Bedarf ausgelöst! Die Option Aktualisierungsintervall wird nur für die Kompatibilität mit alten Browsern verwendet (keine Unterstützung der MutationObserver API).
- verbesserte Kompatibilität mit Caching Plugins (W3TC, Autoptimize etc.). Kein Grund mehr, jQuery und Plugin-Dateien vom Caching auszuschließen!
- unterstützt Async-/Defer- Skriptlademethode
- Optionen
DeaktivierungsbreiteundDeaktivierungshöhehinzugefügt - Nachricht an alle Nutzer von Caching-Plugins: Bitte vergiss nicht, den Cache zu leeren, nachdem du das Upgrade auf Version 5 durchgeführt hast. Die Optionen wurden geändert.
4.1
- Hinzugefügt:
Stop IDOption. Verwende diese, wenn du keinen Wert fürUnterer Abstandangeben kannst. Entwickelt von Julian_Kingman! - Das Plugin nimmt jetzt die WordPress Adminleiste wahr und berücksichtigt sie.
- gelöst: Zerstörung des
jQuery(window).load-Hook. Es sollte jetzt keine Probleme mehr mit anderen jQuery-Plugins geben! - Deutsche Übersetzung
- Übersetzbarkeit verbessert
4.0.6
- Kleiner Fix
- Französische Übersetzung
4.0.5
- Option: «Übernehme Widgetbreite des übergeordneten Containers» für bessere Unterstützung responsiver Layouts.
- JavaScript optimiert.
4.0.4
- Hinzugefügt: Option «Automatische Korrektur der Widget ID». Sie ist standardmäßig aktiviert. Wenn das Plugin mit der deaktivierten Option funktioniert, lasse sie deaktiviert.
4.0.3
- Fix: Problem, dass das Plugin nach 4.0.1 Update abstürzt
- JavaScript minifiziert
4.0.1
- Fix: Problem mit dupliziertem Widget Code.
4.0
- Fix: Widget springt
- Hinzugefügt: Option, um automatisch das Widget-ID-Problem zu lösen
- Hinzugefügt: Kompatibilitätsoption (Plugin-Priorität)
- Hinzugefügt: Kompatibilitätsoption (Plugin-Priorität)
- Spanische Übersetzung
- Veraltete Optionen entfernt
3.0
- Diese Version ermöglicht die langersehnte Möglichkeit, Widgets in unterschiedlichen Sidebars zu fixieren. Viel Spaß!
- Fix: Konflikt mit WP Page Widget Plugin
- kleine Fixes und Verbesserungen
- Achtung! Die Optionen «Das Plugin auf mobilen Geräten deaktivieren» und «Plugin auf Tablet-Geräten deaktivieren» sind veraltet und werden in der nächsten Version entfernt. Verwenden Sie stattdessen die Option «Maximale Bildschirmbreite»!
2.3
- Option: Plugin-Funktion deaktivieren, wenn die Browserbreite des Besuchers einen bestimmten Wert unterschreitet (Plugin-Optionen).
2.2.4
- Kompatibilität mit jQuery 1.9 und 1.10
2.2.3
- Kleine interne Verbesserungen
- Update Mobile Detect auf Version 2.6.0
2.2.2
- Fix: PHP-Fehler
- Update Mobile Detect auf Version 2.5.8
2.2.1
- Fix: PHP-Warnung
2.2
- Jetzt ist das Plugin in der Lage, dynamische Änderungen des Seiteninhalts wiederzugeben (Infinite Scroll, Ajax Basket und anderes Javascript-Zeug)!!!
- Neue Option «Erneuerungsintervall» zu den Plugineinstellungen hinzugefügt. Empfohlen sind Werte zwischen 500 und 2.000 Millisekunden.Hinweis: Einstellungen haben einen Einfluss auf die Seitenperfomanz (besucherseitig). Wenn kein dynamischer Inhalt vorhanden, setzte das Intervall auf Null.
- Update Mobile Detect auf Version 2.5.7
2.1
- neue Möglichkeit, nutzerdefinierten Widgets IDs für statische Seitenleisten und ähnlichem zuzuordnen
- Option, um das Plugin auf mobilen Geräten zu deaktivieren.
- Fix: JavaScript-Fehler, wenn auf einer Seite keine Sidebars vorhanden sind.
2.0
- Fix: Überdeckung des Footers. Nutzer können im Backend (Design -> Fixed Widget) spezifische Werte für den oberen und unteren Abstand der fixierten Widgets definieren.
- Übersetzbarkeit verbessert
1.0.3
- Pluginverhalten angepasst für den Fall, dass die Seitenleiste länger ist als der Hauptinhalt. Hinweis: Das Problem eines möglichen Überlappens mit der Fussleiste existiert immer noch.
1.0.2
- Fix: Problem mit Widgets, die nur auf einigen Seiten eingeblendet wurden.
- JavaScript optimiert
1.0.1
- Kompatibilität mit WebKit-basierten Browsern (z.B. Chrome und Safari).
- Unnötiges CSS entfernt.
1.0
- Erste Veröffentlichung.