Description
Beschleunigen Sie Ihre Website mit unserem einfachen Bildoptimierer, indem Sie WebP- und AVIF-Bilder bereitstellen. Indem Sie Dateien in den Standardformaten JPEG, PNG und GIF durch WebP- und AVIF-Formate ersetzen, können Sie mehr als die Hälfte des Seitengewichts einsparen, ohne an Qualität zu verlieren.
Nach der Installation des Plugins müssen Sie nichts mehr tun. Ihre aktuellen Bilder werden in ein neues Format konvertiert. Wenn die Bildoptimierung durch unseren Bildoptimierer abgeschlossen ist, erhalten Benutzer automatisch neue, viel hellere Bilder als die ursprünglichen.
Bis heute verwenden über 90 % der Benutzer Browser, die das WebP-Format unterstützen. Die Ladezeit Ihrer Website hängt maßgeblich von deren Gewicht und dem Grad der Bildoptimierung ab. Mit unserem WebP Converter können Sie es jetzt ohne großen Aufwand in wenigen Sekunden beschleunigen!
Dies ist ein Gewinn sowohl für Ihre Benutzer, die nicht so viele Daten herunterladen müssen, als auch für einen Server, der weniger ausgelastet ist. Denken Sie daran, dass eine besser optimierte Website auch Ihr Google-Ranking beeinflusst. Bildoptimierung ist sehr wichtig.
AVIF Unterstützung
Jetzt können Sie in der PRO-Version AVIF als Ausgabeformat für Ihre Bilder verwenden. Das AVIF-Format ist eine neue Erweiterung – ist der Nachfolger von WebP. AVIF ermöglicht es Ihnen, noch höhere Ebenen der Bildkomprimierung zu erreichen, und die Qualität der konvertierten Bilder nach der Bildoptimierung ist besser als in WebP.
Wie funktioniert das?
- Wenn Sie das Plugin gerade installiert haben, können Sie Bilder mit einem Klick optimieren. Die Bildgröße wird nach dem Generieren von Webp kleiner sein!
- Neue Bilder, die der Medienbibliothek hinzugefügt werden, werden automatisch konvertiert.
- Unser Bild-Optimierungs-Plugin verändert Ihre Originalbilder in keiner Weise. Das bedeutet Sicherheit für Sie und Ihre Dateien.
- Wenn der Browser ein Bild lädt, prüft unser Plugin, ob es das WebP Format unterstützt. Wenn ja, wird das Bild im WebP Format geladen.
- Das Plugin erstellt keine Weiterleitungen im Standardmodus, daher ist die URL immer gleich. Nur der MIME-Typ des Abbilds ändert sich in
image/webp. - Keine Weiterleitungen bedeuten keine Cache-Probleme, schnellerer und störungsfreier Betrieb Ihrer Website. Wenn Sie mehr darüber erfahren möchten, wie es funktioniert, lesen Sie die Plugin-FAQ unten.
- Dabei spielt es keine Rolle, ob das Bild als
imgHTML-Tag angezeigt wird oder du esHintergrundbild.verwendest. Es funktioniert immer! - Falls das Umschreiben durch Regeln aus der .htaccess-Datei blockiert ist, steht ein Modus zur Verfügung, der Bilder per PHP Datei lädt. Dann werden die Bild URLs geändert, aber die Logik der Arbeitsweise ist dieselbe wie im Fall des Standardmodus.
- Das Endergebnis nach der Bildoptimierung ist, dass Ihre Benutzer weniger als die Hälfte der Daten herunterladen und die Website selbst schneller geladen wird!
- Sie verlieren nichts – wenn Sie das Plugin entfernen müssten, wird es alles nach sich selbst entfernen. Es hinterlässt keine Spuren, so dass Sie es mit Leichtigkeit überprüfen können.
WebP konvertieren – das ist die Zukunft der Bildoptimierung!
Optimieren Sie Bilder und heben Sie Ihre Website jetzt auf ein neues Level! Installieren Sie das Plugin und genießen Sie die Website, die durch Bildoptimierung schneller geladen wird. Sicherlich werden Sie und Ihre Benutzer es zu schätzen wissen.
Unterstützung für zusätzliche Verzeichnisse
Sie können WebP konvertieren und Bilder nicht nur aus /uploads Verzeichnissen, sondern auch aus /plugins /themes verzeichnissen und optimieren. Dies ermöglicht eine vollständige Integration mit dem WebP-Format!
Unterstützung bei der Entwicklung des Plugins
Wir verbringen Stunden damit, an der Entwicklung dieses Plugins zu arbeiten. Auch der technische Support erfordert viel Zeit, aber wir tun es, weil wir dir das beste Plugin bieten wollen. Wir freuen uns über jede neue Plugin-Installation.
Wenn Sie es schätzen möchten, können Sie die PRO-Version ausprobieren. Darüber hinaus erhalten Sie Zugang zu zusätzlichen Funktionen, mit denen Sie noch bessere Ergebnisse bei der Bildoptimierung erzielen können.
Bitte lesen Sie auch die FAQ unten. Vielen Dank, dass Sie bei uns sind!
Screenshots
Installation
- Laden Sie die Plugin-Dateien in ein Verzeichnis hoch
/wp-content/plugins/webp-converter-for-mediaoder installieren Sie das Plugin direkt über den WordPress-Plugins-Bildschirm. - Aktivieren Sie das Plugin über
Pluginsim WordPress-Dashboard. - Verwenden Sie
Einstellungen -> Einstellungen -> Converter for Media-Bildschirm, um das Plugin zu konfigurieren. - Klicken Sie auf die Schaltfläche
Massenoptimierung startenund warten Sie. - Überprüfen Sie mit diesem Tutorial, ob alles gut funktioniert.
Das ist alles! Ihre Website lädt bereits schneller!
FAQ
-
Wie erhalte ich technischen Support? (bevor Sie um Hilfe bitten)
-
Bevor Sie einen neuen Thread hinzufügen, lesen Sie zuerst alle anderen Fragen in dieser FAQ und anderen Threads im Support-Forum . Vielleicht hatte jemand ein ähnliches Problem und es wurde gelöst.
Wenn Sie ein Thema hinzufügen, führen Sie die folgenden Schritte aus und antworten Sie auf jeden von ihnen:
1. Haben Sie Fehler auf der Seite mit den Plugin-Einstellungen? Bitte lesen Sie diesen Thread, wenn Sie Fehler haben.
2. URL Ihrer Website.
3 . Screenshot der Registerkarte Hilfe Center auf dem Bildschirm mit den Plugin-Einstellungen – bitte machen Sie einen Screenshot der GESAMTEN Seite.
4. Bitte führe Sie den Test durch, der in der fraglichen FAQ beschrieben wird «Wie kann ich überprüfen, ob das Plugin funktioniert?». Bitte senden Sie ein Bildschirmfoto von Devtools mit den Testergebnissen.
Bitte denken Sie daran, die Antworten auf alle Fragen in einem eigenen Thread zusammenzufassen. Das ist viel einfacher und beschleunigt die Lösung Ihres Problems.
-
Konfiguration für Nginx
-
Wenn Sie einen Nginx-Server verwenden, der keine .htaccess-Regeln unterstützt, ist eine zusätzliche Nginx-Serverkonfiguration erforderlich, damit das Plugin ordnungsgemäß funktioniert.
Bitte lesen Sie dieses Tutorial für weitere Informationen.
-
Konfiguration für Nginx Proxy
-
Wenn Sie einen Nginx-Server verwenden, der .htaccess-Regeln unterstützt, auf der Seite mit den Plugin-Einstellungen aber immer noch ein Serverkonfigurationsfehler angezeigt wird, ist eine zusätzliche Nginx-Serverkonfiguration erforderlich, damit das Plugin ordnungsgemäß funktioniert.
Bitte lesen Sie diesem Tutorial für weitere Informationen.
-
Fehler auf dem Plugin-Einstellungs Seite?
-
Wenn Sie einen Fehler auf dem Plugin-Einstellungsbildschirm haben, lesen Sie ihn bitte zunächst sorgfältig durch. Sie werden angezeigt, wenn ein Problem mit der Konfiguration Ihres Servers oder Ihrer Website vorliegt.
Die Nachrichten sind so konzipiert, dass die Anzahl der wiederholten Supportanfragen reduziert wird. Das spart Ihnen und uns Zeit. Bitte lesen Sie diesen Thread für weitere Informationen.
-
Fehler beim Konvertieren?
-
Sie können beim Konvertieren verschiedene Arten von Fehlern erhalten. Lesen Sie zunächst ihren Inhalt sorgfältig durch. In den meisten Fällen können Sie dieses Problem selbst lösen. Versuchen Sie dies oder wenden Sie sich an den Serveradministrator.
Wenn Sie einen Fehler erhalten:
Die Datei “%s“ existiert nicht. Bitte überprüfen Sie den Pfad.bedeutet, dass die funktion file_exists() in PHPfalsemit dem in der Fehlermeldung angegebenen Dateipfad zurückgegeben wird. Überprüfen Sie diesen Pfad und stellen Sie sicher, dass er korrekt ist.Wenn Sie einen Fehler erhalten:
Die Datei „%s“ ist nicht lesbar. Bitte prüfen Sie die Dateiberechtigungen.bedeutet, dass die funktion is_readable() in PHPfalsemit dem in der Fehlermeldung angegebenen Dateipfad zurückgegeben wird. Überprüfen Sie die Berechtigungen für die Datei und das Verzeichnis, in dem sich die Datei befindet.Wenn Sie einen Fehler erhalten:
“%s“ ist keine gültige Bilddatei.bedeutet, dass die Datei in irgendeiner Weise beschädigt ist. Laden Sie die Datei auf die Festplatte herunter, speichern Sie sie erneut mit einem beliebigen Grafikprogramm und fügen Sie sie der Seite erneut hinzu. Wenn der Fehler auf einzelne Bilder zutrifft, können Sie ihn ignorieren – nur die Originalbilder werden geladen, nicht WebP.Wenn Sie eine Fehlermeldung erhälst:
Das in .webp konvertierte Bild „%s“ ist größer als das Original und die konvertierte .webp-Datei wurde gelöscht.bedeutet, dass das Originalbild weniger wog als WebP. Dies passiert, wenn Bilder zuvor komprimiert wurden. Deaktiviere die Option «Automatisches Entfernen von Dateien in Ausgabeformaten, die größer als das Original sind» in den Plugin-Einstellungen, um immer die Verwendung von WebP zu erzwingen. -
Was sind die Anforderungen an das Plugin?
-
Praktisch jedes Hosting erfüllt diese Anforderungen. Sie müssen mindestens PHP 7.0 verwenden und die
GDImagickoder-Erweiterung installiert haben. Die Erweiterung mussWebP formatunterstützen. Wenn Sie einen Fehler haben, der besagt, dass die GD- oder Imagick-Bibliothek nicht installiert ist, Aber Sie haben sie installiert, dann sind sie wahrscheinlich falsch konfiguriert und haben keine WebP-Unterstützung.Sie sind benötigte native PHP-Erweiterungen, die unter anderem von WordPress verwendet werden, um Miniaturansichten zu generieren. Auf dem Server müssen auch die Module
mod_mimemod_rewriteund aktiviertmod_expiressein.Ein Beispiel für die richtige Serverkonfiguration finden Sie hier. Den Link zu Ihrer aktuellen Konfiguration finden Sie auf der Registerkarte Help Center auf dem Bildschirm mit den Plugin-Einstellungen.
Beachten Sie die rot markierten Elemente. Wenn die rot markierten Werte in Ihrem Fall nicht erscheinen, bedeutet dies, dass Ihr Server die technischen Anforderungen nicht erfüllt. Achten Sie auf den WebP-Unterstützungswert für die GD-Bibliothek und WEBP in der Liste der unterstützten Erweiterungen für die Imagick-Bibliothek.
In einer Situation, in der Ihr Server die technischen Anforderungen nicht erfüllt, wenden Sie sich bitte an Ihren Serveradministrator. Wir sind nicht in der Lage, Ihnen zu helfen. Bitte kontaktieren Sie uns nicht in dieser Angelegenheit, da dies ein Serverkonfigurationsproblem ist, kein Plugin.
Auch die REST-API muss aktiviert sein und ohne zusätzliche Einschränkungen funktionieren. Wenn Sie damit ein Problem haben, wenden Sie sich bitte an den Entwickler, der Ihre Website erstellt hat. Er sollte das Problem mit der nicht funktionierenden REST-API leicht finden.
-
Wie überprüfe ich ob das Plugin funktioniert?
-
Weitere Informationen zur Funktionsweise des Plugins finden Sie in unserem Handbuch.
-
Wie ändere ich den Pfad zu Uploads?
-
Dies ist mit den folgenden Filtertypen möglich, um Standardpfade zu ändern. Es ist eine Lösung für fortgeschrittene Benutzer. Wenn dies nicht der Fall ist, überspringen Sie bitte diese Frage.
Pfad zum Root-Installationsverzeichnis von WordPress
ABSPATH(standardmäßig)::add_filter( 'webpc_site_root', function( $path ) { return ABSPATH; } );Pfade zu Verzeichnissen (relativ zum Stammverzeichnis):
add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'wp-content/uploads'; case 'webp': return 'wp-content/uploads-webpc'; case 'plugins': return 'wp-content/plugins'; case 'themes': return 'wp-content/themes'; } return $path; }, 10, 2 );Beachten Sie, dass sich das
/uploads-webpcVerzeichnis auf derselben Verschachtelungsebene wie/uploadsdie und/plugins/themesVerzeichnisse befinden muss.Präfix in der URL des
/wp-content/Verzeichnisses oder eines gleichwertigen Verzeichnisses (wird in .htaccess verwendet)::add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } );Für die folgende benutzerdefinierte WordPress-Beispielstruktur:
... ├── web ... ├── app │ ├── mu-plugins │ ├── plugins │ ├── themes │ └── uploads ├── wp-config.php ...Verwenden Sie die folgenden Filter:
add_filter( 'webpc_site_root', function( $path ) { return 'C:/WAMP/www/project/web'; // your valid path to root } ); add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } ); add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'app/uploads'; case 'webp': return 'app/uploads-webpc'; case 'plugins': return 'app/plugins'; case 'themes': return 'app/themes'; } return $path; }, 10, 2 );Nachdem Sie die Filter eingestellt haben, gehen Sie zu
Settings -> Converter for Mediaim Admin-Bereich und klicken Sie auf die SchaltflächeÄnderungen speichern..htaccess-Dateien mit entsprechenden Regeln sollten in den Verzeichnissen/uploadsund/uploads-webpcerstellt werden. -
Wie kann man Pfade von der Konvertierung ausschließen?
-
Um ausgewählte Verzeichnisse auszuschließen, verwende Sie den folgenden Filter:
add_filter( 'webpc_supported_source_directory', function( bool $status, string $directory_name, string $server_path ): bool { $excluded_directories = [ 'my-directory' ]; if ( in_array( $directory_name, $excluded_directories ) ) { return false; } return $status; }, 10, 3 );Um ausgewählte Dateien auszuschließen, verwenden Sie den folgenden Filter (in diesem Fall mit dem Suffix «-skipwebp» in einem Dateinamen, z.B. image-skipwebp.png))::
add_filter( 'webpc_supported_source_file', function( bool $status, string $file_name, string $server_path ): bool { $excluded_suffix = '-skipwebp'; if ( strpos( $file_name, $excluded_suffix . '.' ) !== false ) { return false; } return $status; }, 10, 3 );Das Argument
$server_pathist der absolute Serverpfad zu einem Verzeichnis oder einer Datei. Innerhalb der Filter kannst du bei Bedarf kompliziertere Regeln anwenden.Filter werden ausgeführt, bevor Bilder konvertiert werden – sie unterstützen keine konvertierten Bilder mehr. Sie müssen sie manuell löschen, wenn sie nicht konvertiert werden sollen.
-
Unterstützung für benutzerdefinierte Verzeichnisse
-
Das Plugin unterstützt standardmäßig die folgenden Verzeichnisse:
–/gallery
–/plugins
–/themes
–/uploadsWenn Sie Unterstützung für ein benutzerdefiniertes Verzeichnis hinzufügen möchten, fügen Sie der Datei functions.php in Ihrem Theme-Verzeichnis den folgenden Code hinzu (verwenden Sie einen korrekten Verzeichnisnamen anstelle von
custom-directory):add_filter( 'webpc_source_directories', function ( $directories ) { $directories[] = 'custom-directory'; return $directories; } );Denken Sie daran, dass sich dieses Verzeichnis im
/wp-contentVerzeichnis befinden muss. -
Wie führe ich die manuelle Konvertierung durch?
-
Standardmäßig werden alle Bilder konvertiert, wenn Sie auf die
Massenoptimierung startenSchaltfläche klicken. Darüber hinaus erfolgt die Konvertierung automatisch, wenn Sie Ihrer Medienbibliothek neue Dateien hinzufügen.Denken Sie daran, dass unser Plugin Bilder berücksichtigt, die von WordPress generiert wurden. Es gibt viele Plugins, die beispielsweise Bilder einer anderen Größe oder in einer anderen Version generieren.
Wenn Sie mit Ihrem Plugin, das Bilder selbst generiert, integrieren möchten, können Sie dies tun. Unser Plugin bietet die Möglichkeit dieser Art der Integration. Dies funktioniert für alle Bilder im
/wp-contentVerzeichnis.Es ist eine Lösung für fortgeschrittene Benutzer. Wenn Sie ein anderes Plugin integrieren möchten, wenden Sie sich am besten an den Autor dieses Plugins und geben Sie ihm Informationen über die in unserem Plugin verfügbaren Aktionen. Dies wird Ihnen helfen, schneller eine Lösung zu finden.
Du kannst die Konvertierung ausgewählter Dateien manuell durchführen, du kannst die Aktion verwenden, der du ein Array mit einer Liste von Pfaden (es müssen absolute Serverpfade sein) übergibst:
do_action( 'webpc_convert_paths', $paths, true );Eine alternative Methode besteht darin, die Konvertierung des ausgewählten Anhangs manuell zu starten, indem die Beitrags-ID aus der Medienbibliothek übergeben wird. Denken Sie daran, diese Aktion auszuführen, nachdem Sie alle Bildgrößen registriert haben (d. H. Nachdem Sie die
add_image_sizeFunktion ausgeführt haben):do_action( 'webpc_convert_attachment', $post_id, true );Um manuell konvertierte Dateien zu löschen, verwenden Sie die folgende Aktion, wobei Sie als Argument ein Array mit absoluten Serverpfaden zu den Dateien angeben (dies löscht manuell konvertierte Dateien):
do_action( 'webpc_delete_paths', $paths ); -
Support für WP-CLI
-
Das Plugin unterstützt WP-CLI, was eine schnellere Bildkonvertierung von der Serverebene aus ermöglicht. Weitere Informationen zu den ersten Schritten mit WP-CLI finden Sie im Handbuch. Die unterstützten Befehle werden im Folgenden beschrieben.
Überprüfen, wie viele maximale Bilder für die Conversion auf der Website vorhanden sind:
wp converter-for-media calculateKonvertieren aller Bilder:
wp converter-for-media regenerateKonvertieren aller Bilder (mit der Option «Alle Bilder erneut konvertieren erzwingen»):
wp converter-for-media regenerate --force -
Unterstützt das Plugin CDN?
-
Die Website-Dateien (WordPress-Dateien) und die Bilder aus der Mediathek müssen sich auf demselben Server befinden. Wenn ja, sollte alles gut funktionieren.
Wenn sich Ihre Bilder nur auf einem anderen CDN-Server befinden, ist ein korrekter Betrieb leider unmöglich, da solche Bilder von einem anderen Server verwaltet werden.
Aktuelle Liste der unterstützten CDN-Server:
– BunnyCDN (lesen Sie vor der Verwendung die Anweisungen)
Reviews
Contributors & Developers
“Converter for Media – Bilder optimieren | Konvertieren Sie WebP & AVIF” is open source software. The following people have contributed to this plugin.
Contributors“Converter for Media – Bilder optimieren | Konvertieren Sie WebP & AVIF” has been translated into 20 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
5.12.5 (2024-04-15)
[Behoben]Änderung der Plugin-Einstellungen über Filter
5.12.4 (2024-04-12)
[Behoben]Unterstützung für geänderten Upload-Verzeichnispfad basierend auf dem absoluten Pfad aus der Option „upload_path“.[Behoben]UX der Plugin-Einstellungsseite[Geändert]Fehlermeldung für rewrites_not_executed Fehler in der Serverkonfiguration
5.12.3 (2024-03-19)
[Behoben]Unterstützung für geänderten Upload-Verzeichnispfad basierend auf der upload_path Option
5.12.2 (2024-03-14)
[Geändert]Überprüfung von rewrites_not_executed Serverkonfigurationsfehler[Hinzugefügt]Unterstützung für geänderte Hochladen-Verzeichnispfade basierend auf der upload_path Option[Hinzugefügt]Unterstützung für WordPress 6.5
5.12.1 (2024-02-15)
[Behoben]Überprüfung des Serverkonfigurationsfehlers „rewrites_not_executed“, wenn auch ein Problem mit den Gd- oder Imagick-Bibliotheken vorliegt[Geändert]Fehlermeldung für bypassing_apache Fehler in der Serverkonfiguration[Hinzugefügt]Möglichkeit, Verzeichnispfade im Feld „Ausgeschlossene Verzeichnisse“ in den erweiterten Einstellungen hinzuzufügen
5.12.0 (2024-01-18)
[Geändert]Statistiken zum Massenoptimierungsprozess[Hinzugefügt]Experteneinstellungen zum Überschreiben von Pfaden für Umschreiberegeln[Hinzugefügt]Verbesserung bei der Überprüfung des Betriebs von Umleitungen
5.11.5 (2023-12-07)
[Behoben]Kompatibilität mit PHP 8.3[Geändert]Fehlermeldung für rewrites_not_executed Fehler in der Serverkonfiguration[Geändert]Fehlermeldung für bypassing_apache Fehler in der Serverkonfiguration
5.11.4 (2023-11-13)
[Behoben]Für das AVIF-Format konvertierte WebP-Dateien werden nach der Deinstallation des Plugins aus dem Verzeichnis /uploads-webpc entfernt[Behoben]Statistik des Konvertierungsfortschritts in WP-CLI[Geändert]Fehlermeldung für rewrites_not_executed Fehler in der Serverkonfiguration[Geändert]Fehlermeldung für bypassing_apache Fehler in der Serverkonfiguration[Geändert]Fehlermeldung für rewrites_cached Fehler in der Serverkonfiguration
5.11.3 (2023-11-09)
[Behoben]Automatische Konvertierung von Bildern aus dem Verzeichnis /uploads, jedoch nicht aus der Medienbibliothek[Hinzugefügt]Unterstützung für WordPress 6.4
5.11.2 (2023-10-16)
[Hinzugefügt]Schaltfläche zum Erweitern/Reduzieren der Liste der zu optimierenden Verzeichnisse im Abschnitt „Massenoptimierung von Bildern“[Hinzugefügt]Benachrichtigung über Plugin-Anforderungen in der WordPress Playground-Umgebung
5.11.1 (2023-10-02)
[Behoben]Doppelte Umschreiberegeln für .jpeg-Dateien[Geändert]Fehlermeldung für rewrites_not_executed Fehler in der Serverkonfiguration
5.11.0 (2023-09-27)
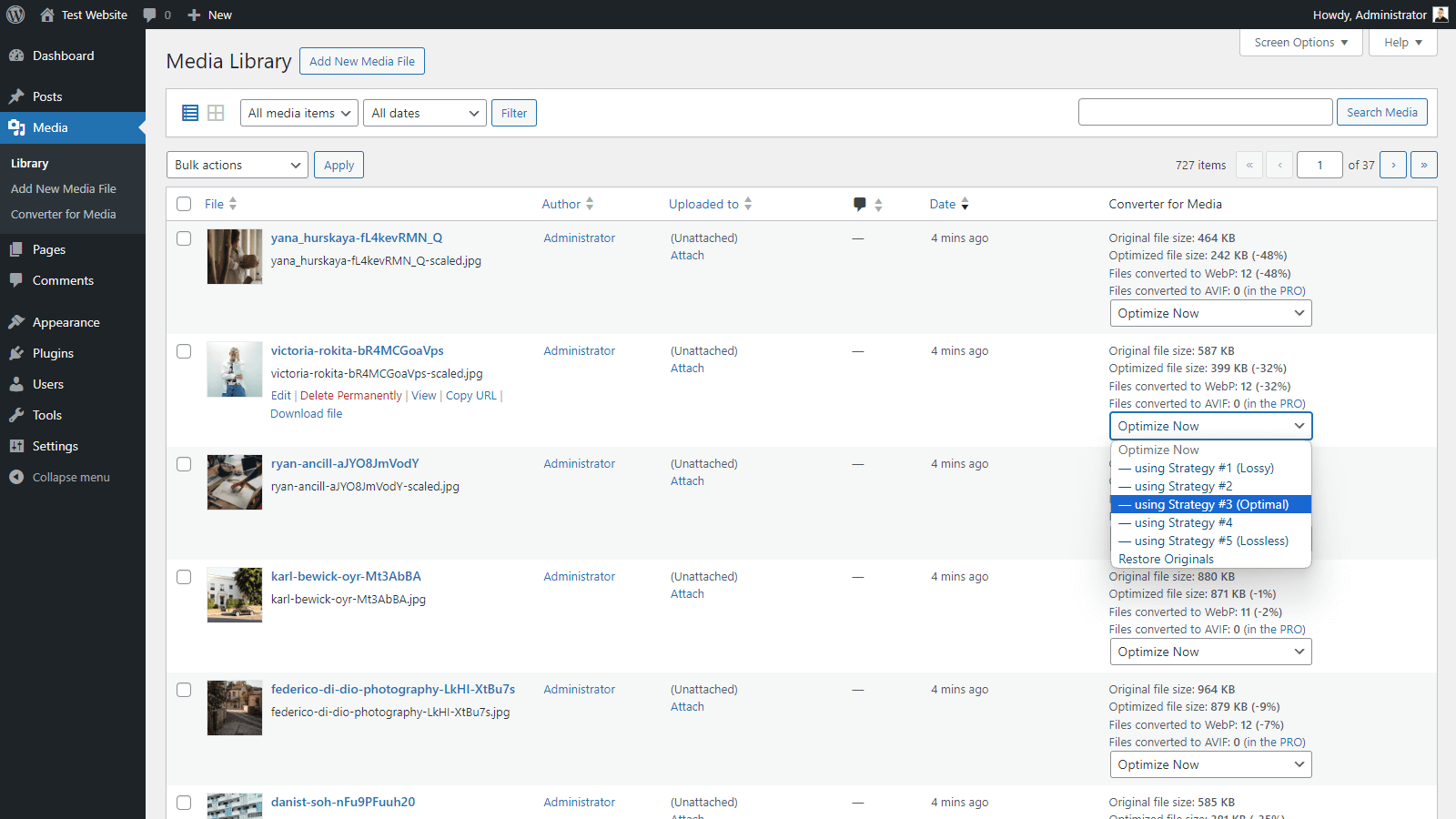
[Hinzugefügt]Möglichkeit, ausgewählte Bilder in der Medienbibliothek manuell zu optimieren[Hinzugefügt]Möglichkeit, die Optimierung ausgewählter Bilder in der Medienbibliothek manuell rückgängig zu machen
Siehe Changelog.txt für frühere Versionen.